documents:tools:assistantseika:interface:http:http-003
OBSブラウザ で利用
概要
OBSブラウザの場合は、
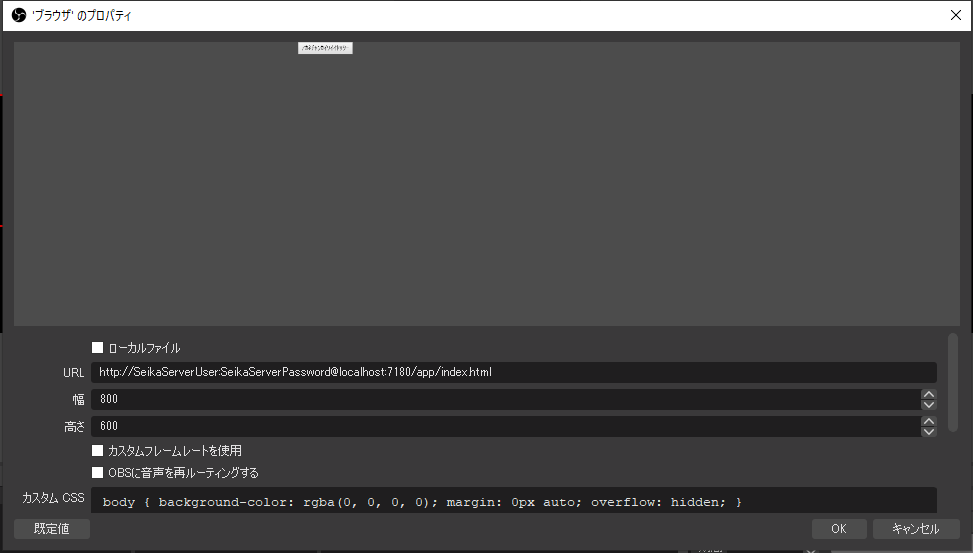
- URLにユーザID、パスワードを含めることで実行できました。
- しかしURLに記載した認証情報は引き継がれないためスクリプト内で明示的に認証情報を含める必要があります。
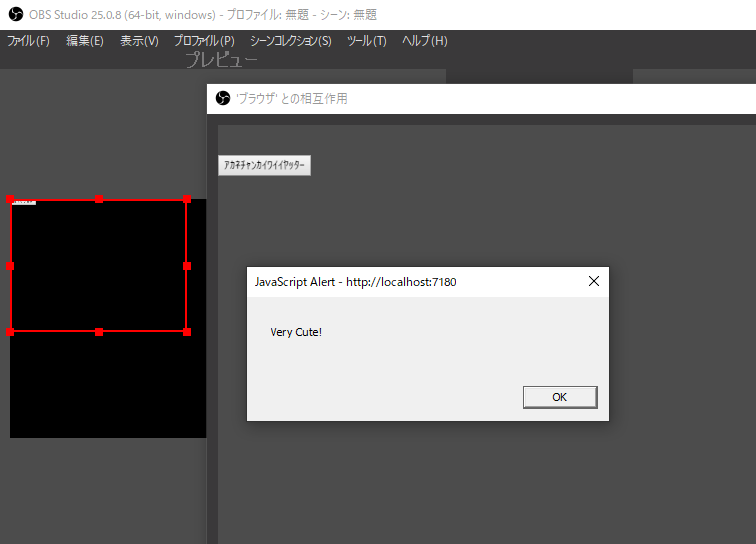
OBSブラウザ利用
/app/index.html を取得する時にBASIC認証のダイアログがでません。なのでURLに認証情報を書いて利用します。 しかしfetch APIには引き継がれないので、認証用のリクエストヘッダを付与する必要があります。


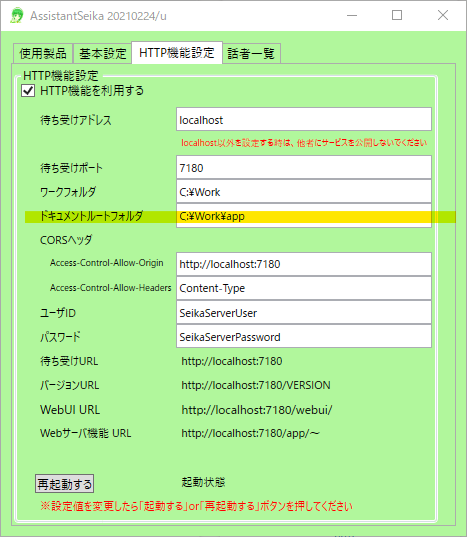
AssistantSeikaの設定
D:\Work\app に index.htmlを格納しています。

HTML+JavaScript
これを AssistantSeikaのドキュメントルートのフォルダにコピーします。
- index.html
<!doctype html> <html> <head> <meta charset="utf-8"/> <script> async function calltts() { var bodyJson = {"talktext":"アカネチャンカワイイヤッター"}; var headers = { 'Authorization' : 'Basic ' + btoa(unescape(encodeURIComponent( "SeikaServerUser" + ":" + "SeikaServerPassword" ))), 'Content-Type' : 'application/json' }; var fetchopt = { mode: 'cors', credentials: 'include', method: 'POST', body: JSON.stringify(bodyJson), headers: headers}; var res = await fetch("http://localhost:7180/PLAY2/2000", fetchopt); var json = await res.json(); alert("Very Cute!"); } window.addEventListener('load', calltts); </script> </head> <body> <button id="kawaii">アカネチャンカイワイイヤッター</button> <script> document.getElementById('kawaii').addEventListener('click', calltts); </script> </body> </html>
documents/tools/assistantseika/interface/http/http-003.txt · 最終更新: by k896951