documents:tools:assistantseika:interface:http:http-002
Chromeブラウザ で利用
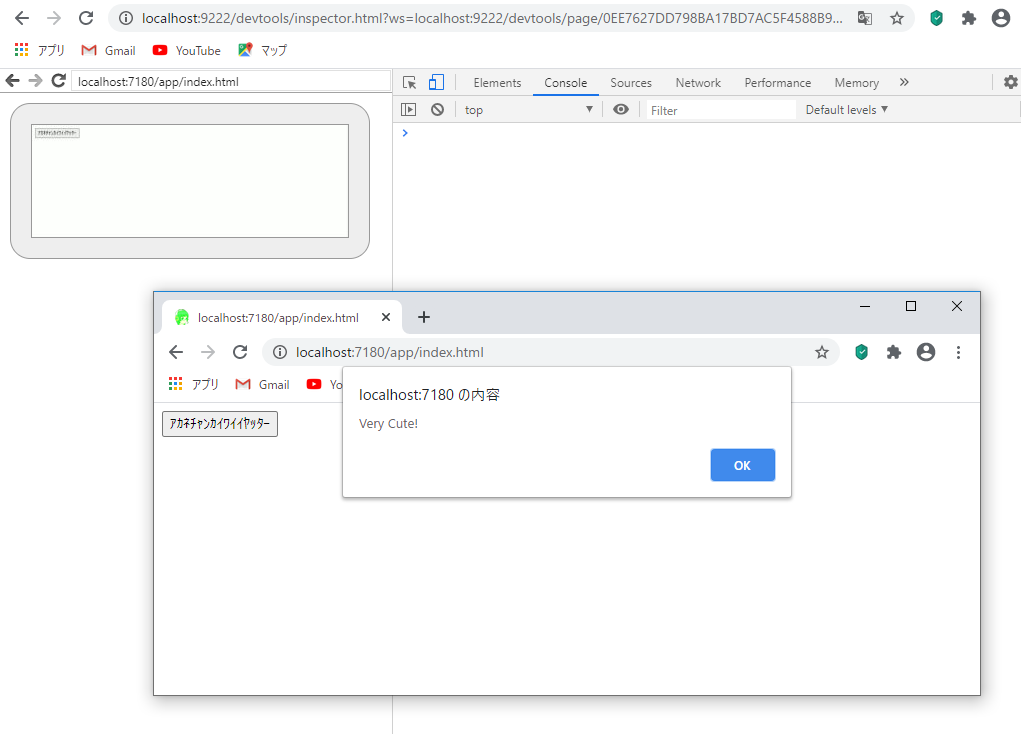
URL http://localhost:7180/app/index.html で表示させます。
画面表示直後とボタン押下時にcidが2000の話者で発声します。
色々ありChromeのリモートデバッグ機能を使ってみたのですが、
- いわゆる onloadのイベントもaddEventListenerを使えば動いてます。
- alert()の表示はデバッグ対象ウインドウ側に出てきますね。デバッグコンソール側には出ません。
- どちら側でも“アカネチャンカイワイイヤッター”ボタンは押せました。
- /app/index.htmlの読み込み時に認証がかかるのでコードで定義するheadersオブジェクトは空でいいかも。
Chromeのリモートデバッグ機能利用
/app/index.html を取得する時にBASIC認証のダイアログが出て、入力した情報はfetch APIにも引き継がれます。認証用のリクエストヘッダを付与せずとも問題ないです。

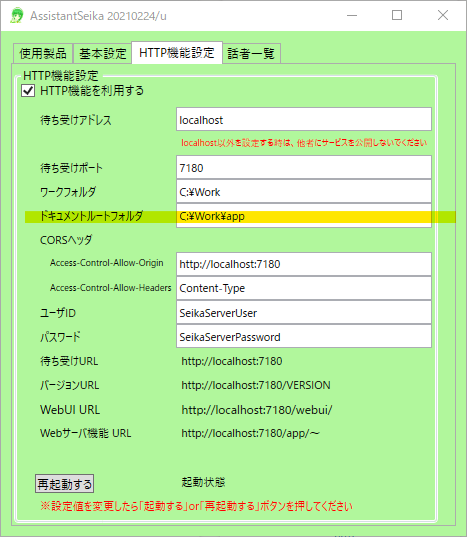
AssistantSeikaの設定
D:\Work\app に index.htmlを格納しています。

HTML+JavaScript
これを AssistantSeikaのドキュメントルートのフォルダにコピーします。
- index.html
<!doctype html> <html> <head> <meta charset="utf-8"/> <script> async function calltts() { var bodyJson = {"talktext":"アカネチャンカワイイヤッター"}; var headers = { 'Authorization' : 'Basic ' + btoa(unescape(encodeURIComponent( "SeikaServerUser" + ":" + "SeikaServerPassword" ))), 'Content-Type' : 'application/json' }; var fetchopt = { mode: 'cors', credentials: 'include', method: 'POST', body: JSON.stringify(bodyJson), headers: headers}; var res = await fetch("http://localhost:7180/PLAY2/2000", fetchopt); var json = await res.json(); alert("Very Cute!"); } window.addEventListener('load', calltts); </script> </head> <body> <button id="kawaii">アカネチャンカイワイイヤッター</button> <script> document.getElementById('kawaii').addEventListener('click', calltts); </script> </body> </html>
documents/tools/assistantseika/interface/http/http-002.txt · 最終更新: by k896951