documents:web:web-002
HTMLのテーブルにスクロールバーをつける
2016/03/03
雛型用に作成。
やりたい事
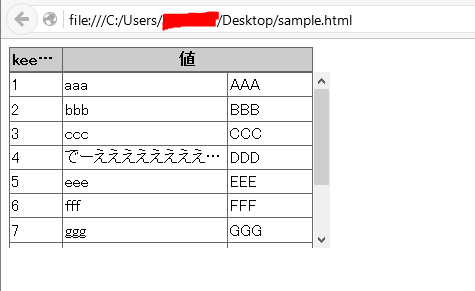
以下のようなスクロールバー表示を試みる。もちろんスクロール可能。

サンプル
| keeeeeeeeeeeeeeeeeeeeeeeeeeeeey | 値 | |
|---|---|---|
| 1 | aaa | AAA |
| 2 | bbb | BBB |
| 3 | ccc | CCC |
| 4 | でーえええええええええええddd | DDD |
| 5 | eee | EEE |
| 6 | fff | FFF |
| 7 | ggg | GGG |
| 8 | hhh | HHH |
| 9 | iii | III |
| 10 | jjj | JJJ |
サンプルソース
| HTML | CSS |
|---|---|
|
|
とりあえず判明している事
thead と tbody は display:block がなければセル幅の調整が両方のコンテンツを見て実施されズレは生じないが、display:block が付くと thead と tbody 各々で th, td の幅調整が実施されるのでセル幅にズレが生じてしまう。
colgroup, col による幅統一も display:block の付与で効かなくなる。
そのため、CSS で各 th, td にサイズを指定することになる。
th, td の横幅を width:xxx で指定しても thead と tbody で一致しない。これは th, td の中にあるコンテンツの幅に影響されてしまうため。
幅の変動を防ぐために、th, td には min-width:xxx と max-width:xxx を同じサイズで指定する。これでサイズ以上に広くなった狭くなった、は抑止される。
クラス thc2 で tdc2 と tdc3 の幅の合計の他、5pxを足し込んでいるのは、td を跨いで指定するので 10em + 5em の他、ボーダーやパディングの幅で影響が出るため。
| セル | 幅をとる要素 |
|---|---|
| thc2 | 罫線1px + パディング2px + 幅15em + パディング2px + 罫線1px |
| tdc2 + tdc3 | 罫線1px + パディング2px + 幅10em + パディング2px + 罫線1px + 罫線1px + パディング2px + 幅5em + パディング2px + 罫線1px |
table に border-collapse: collapse を指定しているので実際は
| セル | 幅をとる要素 |
|---|---|
| thc2 | 罫線1px + パディング2px + 幅15em + パディング2px + 罫線1px |
| tdc2 + tdc3 | 罫線1px + パディング2px + 幅10em + パディング2px + 罫線1px + パディング2px + 幅5em + パディング2px + 罫線1px |
になり、パディング2px + 罫線1px + パディング2px = 5px なので、 10em + 5em の他 5px の幅を足し込まねばならない。
documents/web/web-002.txt · 最終更新: by k896951